数据分析平台-实践系列一
项目创建于2018年1月底,到现在已经接近半年,在此写下半年来项目的实践过程以及自己对前端的学习与体悟。
技术选型
框架: React
路由: React-Router 4
状态管理: Redux
UI组件库: Ant Design
搭建工程
因为平台的前端技术选型,因此挑选了React为技术框架。并使用create-react-app快速搭建工程。create-react-app为fackbook官方出品的快速搭建React工程的命令行工具,可以减少写各种配置的过程,似于vue的vue-cli和angular的angular-cli。
而在使用create-react-app,需要使用eject暴露所有配置项,好自定义个人的Webpack配置。
首先我们并不打算将React让Webpack打包,而使用第三方的CDN,直接在HTML文件以script标签引入。在此我们选用用友的tinper公共静态资源库。
改动Webpack配置文件
1 | externals: { |
而若引入第三方CDN,需要分引入为生产环境还是开发环境的代码。
如在生产环境下要引入//design.yonyoucloud.com/static/react/16.0.0/umd/react.production.min.js
而在开发环境引入//design.yonyoucloud.com/static/react/16.2.0/umd/react.development.js。
选用ejs-compiled-loader,这样另我们可以在HTML文件使用ejs模板引擎。
继续改动Webpack配置文件
1 | new HtmlWebpackPlugin({ |
在HTML使用模板引擎
1 | <% if (process.env.NODE_ENV === 'production') { %> |
最后,设置Webpack的别名,让后续引用的地方减少路径的复杂度。
alias: {
'root': path.resolve(__dirname, '../src'),
'@': path.resolve(__dirname, '..')
},
如在src文件夹下有两个文件夹a和b,倘若b下的m.js需要引用a下的n.js,需要import X from ‘../a/n.js’,设置别名后可写为root/a/n.js。
前后端分离

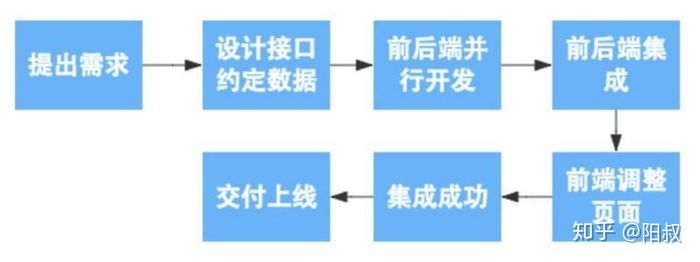
在知乎上面找了张图片,前后端分离,简单的说,就是前端负责页面交互,显示后台提供的数据,而后端负责数据的处理,提供给前台数据。
可以看出前后端是有很强的耦合关系,后端需要依赖前端请求,前端需要依赖后端响应。不过此处后端是可以轻松模拟前端请求,如POSTMAN等。剩下的解决要点为如何给前端模拟数据。因此,我们在设计接口约定数据后构建另一个简单的Server,这个Server会简单的响应前端请求,根据约定返回模拟的数据。我们将这个Server成为Mock Server。
其中Mock Server可分成本地及远程。
本地的Mock Server需要每个前端在自己电脑上部署服务器,且若后台改动API,后台无法同步维护Mock Server与Real Server。
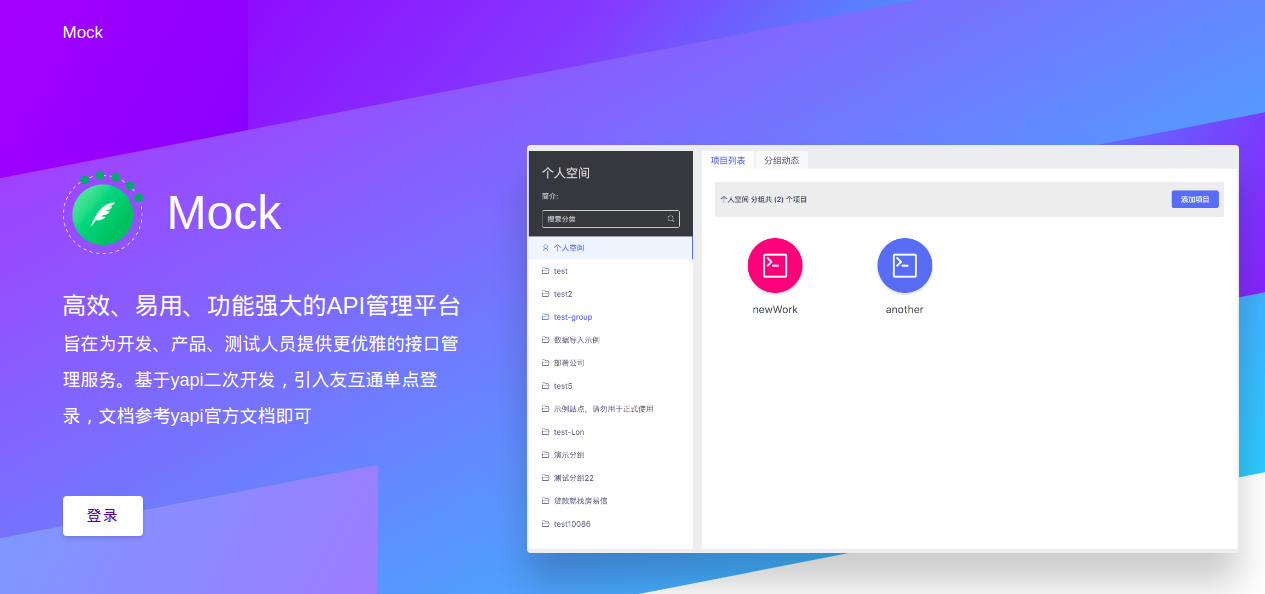
因此打算建立远程的Mock Server(其实还有个关键是我使用用友配的电脑开发,在本地部署的话电脑配置。。。)不过此步骤我们也可以省略了,用友的大前端技术团队提供了Mock平台。
他的功能十分齐全,具备权限管理,Mock Server,数据导入等等的功能。